
去年JDC出了不少优秀的武媚娘...不,H5呢,大家都很拼哒,同时当然也是累计了一些经验和教训啦。今天就从字体,排版,动效,音效,适配型,想法这几个方向结合咱们的例子朕就关上门只跟你来好好聊一聊关于H5的设计吧~
字体

排版

在有限的手机屏幕空间内,我们积累的经验告诉我们最好的效果是简单集中,最好有一个核心元素,中心元素不宜过多,突出重点为最优。比如JDC的“拍拍十二星座实用手册”的项目,只用了最简单的图形和文字居中摆放。

还可以以可口可乐的这个“我们在这 我们在乎”为例,相较而言,越左边的排版会越容易引起关注。这是因为我们懒惰的大脑里最初看到这种简洁排版会立刻出现“嗯 我可以马上看完不费劲”的潜意识信息而带着轻松的态度去阅读。


动效
1 / 前期跟前端设计师进行沟通,讨论页面中元素的动效呈现。例如一些元素的位移,旋转,翻转,缩放,逐桢,淡入淡出,粒子效果,照片处理等等,还有3D展示效果。

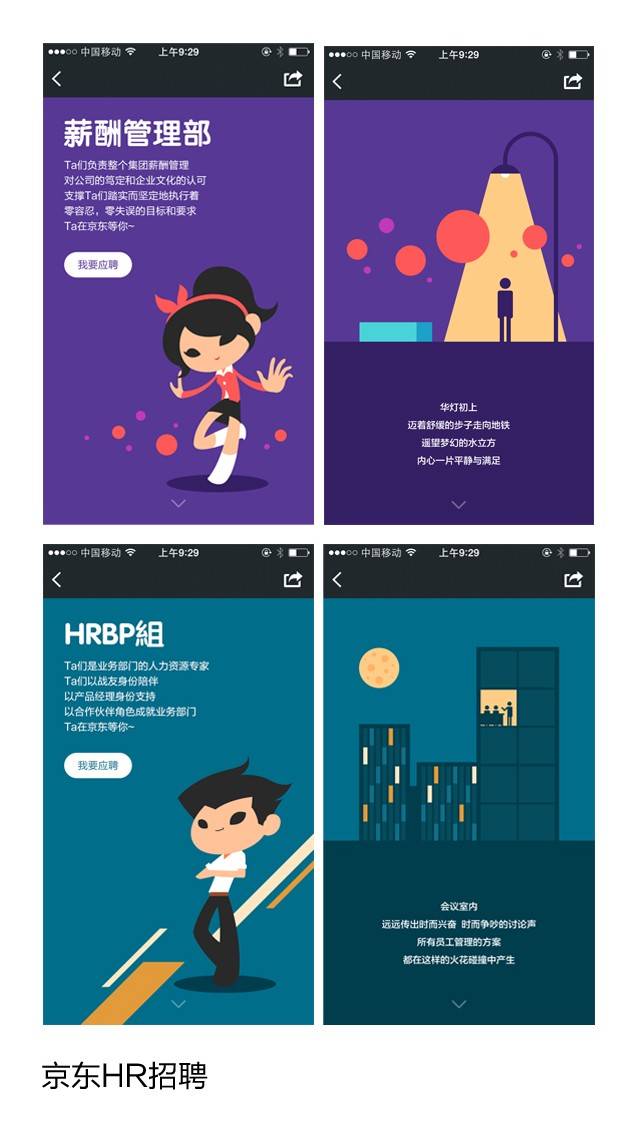
比如JDC出品的“京东HR招聘”里面就用了位移,缩放,淡入淡出的效果。而“京东微店七宗罪”的最慷慨这一屏则是用到了粒子效果,每个钱币翻转下落的速度不一样显得画面更真实。今年在朋友圈疯转的维多利亚和特斯拉的H5用的是擦除的效果,模糊的遮罩足够挑起人们的好奇心。



音效
1 / 考虑到用户使用场景的多样性,那种介绍类的如果要加背景音乐,尽量不要太粗暴。有一点循序渐进最好,给用户留时间在骚扰别人之前可以关闭。或者可以在开始时是关闭状态。但做游戏h5页面的时候,音乐可以没有关闭开启按钮,因为用户对接下来发生的事是有预知的。

2 / 考虑每一页音乐按钮放置的明显性。如果能用其他页面元素去替代音乐符号作为按钮也是极好的。

交互

1
/ 展示型: 有很多种不同的交互方式,最常见的是翻页,这种方式制作起来相对简单,多用于展示一些新的产品,功能,或者活动介绍等。技术上现在市面上已经有H5在线生成器,基本上给图片和文字就可以帮你进行处理。
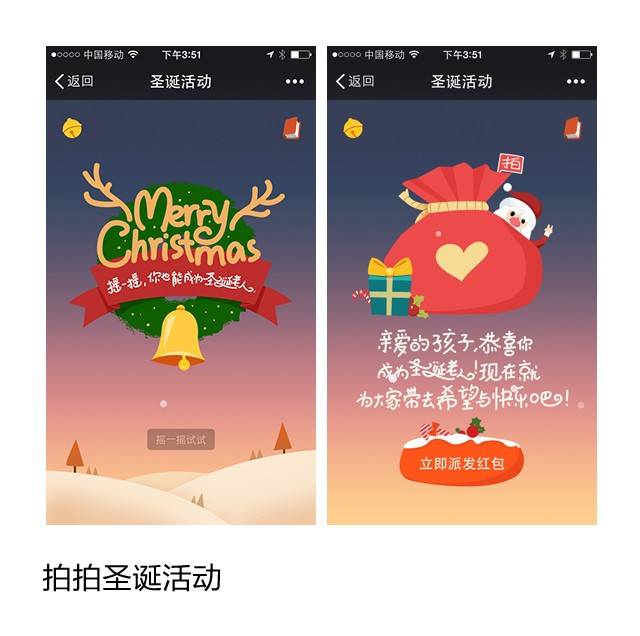
除了翻页以外,还有点击,输入文字,擦除屏幕,滑动屏幕等,玩法非常丰富。在“拍拍圣诞活动”里就用到了重力感应,摇一摇可以随机判断,让用户有了自己参与的乐趣。


适配型

手机端之间:一般我们先用640X1136进行设计,参考线会标在960高的地方,主要元素最好不要过高以适配各种机型。其他安卓机器前端切图时可以适当拉伸,变化不会太大就不用每个进行适配。
响应式Web设计(Responsive Web design):页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。
为不同电子设备单个布局,尽量使用纯色而非渐变。
想法

被大众主流乐于分享的信息大概有这么几种,1.最直接的利益驱动,分享有奖或者需要众筹等,2.对自己有用并且也对周围人也会有新鲜感的信息,3.自己参与游戏或者测试得到的结果。
不管是分享给朋友或朋友圈还是QQ对话,让用户主动去分享你的带有很大性质的广告意味的信息在自己的社交群体中,此条信息与自己相关并且别人也能参与进来当然是最理想的。
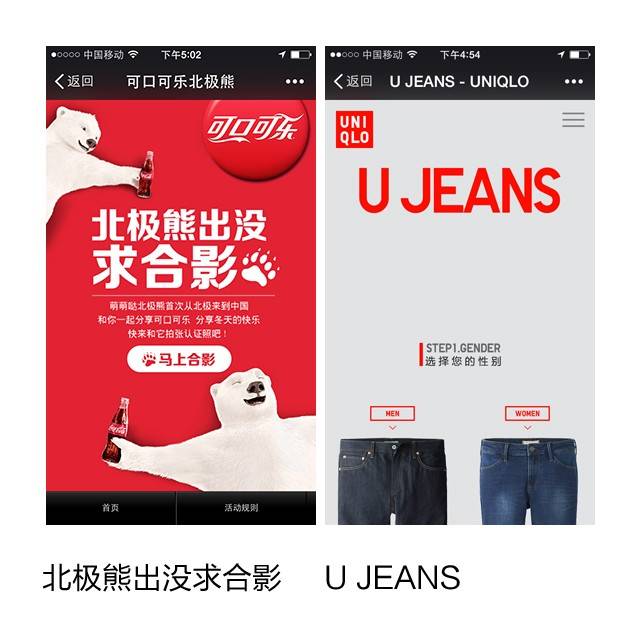
可口可乐北极熊求合影的例子就是一个很好的宣传方式,借由简单的合成照片技术让人们有意愿去分享自己努力创作的照片。还有UJEANS的设计延续了品牌的调性就是实用,在选择你的牛仔裤喜好时也同时穿插了商品的说明,显得不那么生硬,它比较符合理由3。




今年JDC大概做了十多个H5页面,产量颇丰。 H5和app比起来优势在于开发周期时间短,传播起来有效率,并且在更新迭代的成本上要小很多。特别在游戏上,未来H5会有更多的可能性。 我们也会坚持去研究和尝试,不管是新技术,还是更有趣的营销方式,和大家共勉。
谢谢大家收看,我们下期再见~~敬请期待噢!