
人类的艺术经历了上千年的历史,从希腊花瓶意大利教堂,塑造了我们对美的理解。如今较为前沿的眼球跟踪技术为我们如何在视觉上感知世界增加了一个新的维度。更重要的是,这个令人兴奋的新的科学正在帮助我们更好地理解,和更好的设计网站, 让网站既美观又高效。
网页设计(作为一种视觉艺术)其实与更为传统的艺术形式一样,遵循许多相同的设计原则。在这篇文章中,我们将简单介绍一下视觉组织的重要性,然后解释眼动追踪的结果如何能提高网页交互的布局设计。
创建视觉组织
毫无疑问的是一个网站的外观会影响它是否成功,但更重要的是要找准原因,知道为什么。卢克莱夫斯基(Luke Wroblewski),雅虎的高级首席产品设计师,在他的文章《用视觉层次来沟通》中提出,视觉表现对于网页界面来说在提高以下几个方面都是不可或缺的:
指引性
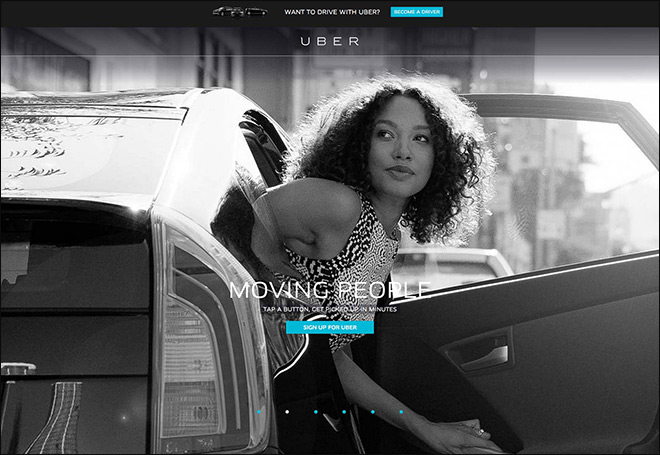
一个制作精良的界面可以引导使用者从一个动作到下一个动作,但不会使使用者感到强制性。不管你认为Uber的商业模式如何,但毫无疑问,Uber的网站使用起来极为流畅且结构完整,是一个非常好的例子。网站上,Uber的价值主张放在顶部,接下来是一个有趣的能看到不同的汽车选择的滑块设计,最后一步是能让你找到附近的车,整个步骤安排都很合乎逻辑。



可预测的人眼活动
有时候,似乎你的眼睛也有他们自己的想法。多年的进化使我们具有视觉直觉,我们会直觉性地注意我们认为重要的东西,比如是否有人是在街对面性感地行走,或者蜂蜜广告里可爱的卡通熊。虽然不同的人对什么是重要的有不同的定义,但是他们的行为机制是一致的。从大的层面上来说,我们可以认为人们在浏览网页时的所呈现的行为是有相同的趋势的。
这些趋势中,我们将对其中的两种进行详细讨论。在一篇介绍视觉原理的文章中,99Designs的设计作家,AlexBigman提出,在人们从左到右阅读的文化中,有这两种模式是最常见的 , 也是对设计网站的布局最有用的:第一种,F模式,大多用于文本(但可适用于其他情况)。第二种,Z模式,可用于任何可视布局。我们将在下文分别介绍两种模式的优缺点。
F-模式
F-模式是浏览以文本为主的网页时,比如博客,新闻、文章等等,人们呈现的视线浏览模式。
当面对文字块时,大多数读者会先沿直线扫描到文章底部的左侧,这个过程中通常会通过阅读每段的起始句来寻找关键字或兴趣点。当读者找到他们有兴趣的部分,他们会开始正常阅读,视线成水平线。最终的结果就是,他们的视线的趋势看起来会像字母F或E. 尼尔森的诺曼集团的,雅各布·尼尔森(Jakob Nielson)进行了一项基于232名用户,浏览数千个网站的可读性的研究。在研究中,他记录了他认为的F-模式的实际意义:
● 用户很少会读你的内容中的每一个字。
● 前两段是最重要的,应该包含你的卖点。
● 开始的段落,副标题以及罗列的要点,要出现关键词。
在所有从左向右读文化中,左上角永远是最重要的。用户通常会水平阅读整个题目,所以这里是放导航栏,及吸引读者点击的好地方。然后,用户将垂直扫描到左下侧,直到它们遇到他们感兴趣的内容。最后,用户视线会停在页面的右侧,这里是吸引读者点击或放置广告的绝佳位置。只是不要让侧边栏覆盖到内容。
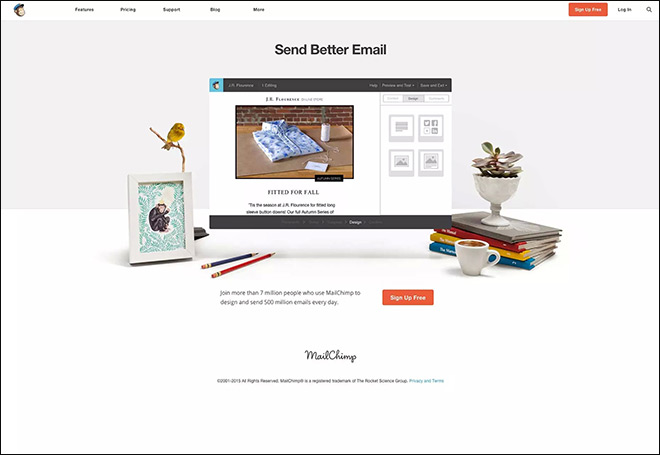
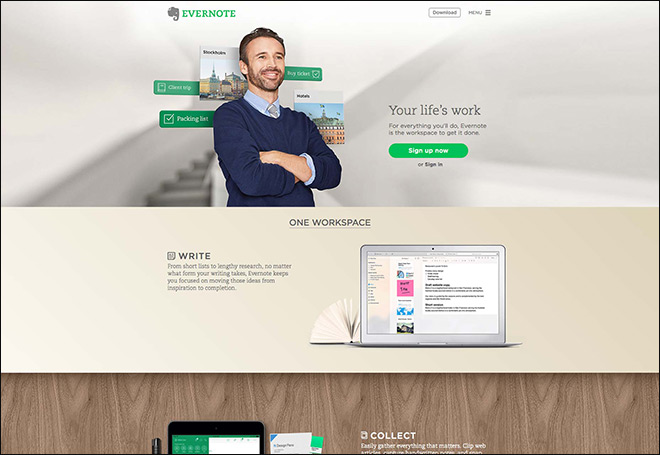
但F-模式并不能提供一个固定的模板,它不是一个所有人浏览都会遵循的确切的步骤,而是对于广大用户浏览趋势的一个大体的指导。请记住这一点,F-模式在顶部内容之后就失去了它的效力。网站Kickstarter就使用顶部卡片布局来显示主题项目,这样也保证第一个500像素后的内容不会视觉乏味。网站iZettle的界面则采用更传统的更符合F浏览模式的方式。然而,他们设法避免模板化的外观,把重要标题(“用iZettle来拓展您的业务”),及吸引读者点击的地方放在大背景图像上。我们认为这个是最低限度地利用这种浏览模式来调整界面布局。


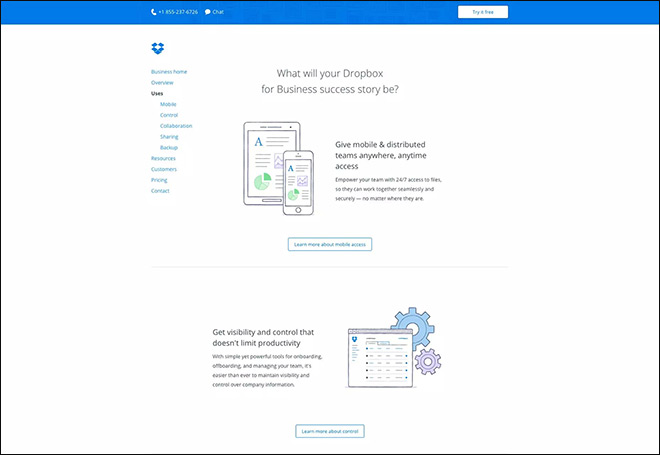
Dropbox采用的是实现Z-模式更简单的方式,直接去除了所有的背景图案。相反,更多的功能直接布局在了界面里。通过“了解更多”来吸引读者行动,并把各部分的内容跟随眼睛向下浏览的模式联系起来。这也有助于读者直接点击到下一个相关页面,而无需先阅读所有的副本。

远见
出色的界面设计应该像一只看不见的手以思考的速度来引导读者。从F-模式和Z-模式中得到的最大启示是,你应该把你最重要的内容放在读者能自然地“偶然发现”的地方,而不是试图强迫他们看到。
微妙是任何页面布局的精髓,而这些模式可以巧妙地向读者建议你的内容,而不是给他们强加你的内容。