
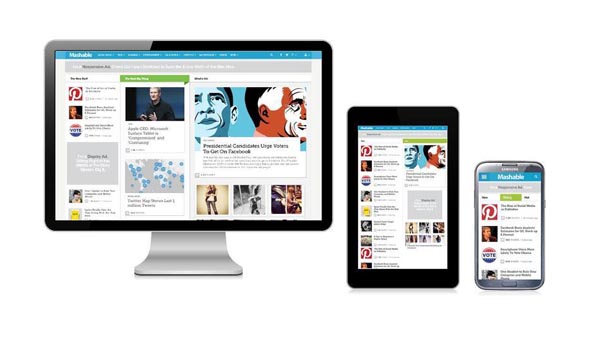
国外一些知名的科技媒体如Mashable, thenextweb最近都改版了,满满的填满整个屏幕,开始看还很不习惯,直到Mashable创始人撰文说他们采用了可适应网页设计(Responsive Web Design)(注:国内也译作“响应式网页设计”),而文章中也指出2013年将成为自适应网页设计之年。
随着移动技术的普及,越来越多的人会通过不同的屏幕来浏览网页,2012年成为PC和mobile的分水岭,全球pc机的销售量低于移动终端。很多知名网站的流量都来自移动终端,比如mashable自己的流量就有30%来自移动终端,预计到2013年将会超过50%,可见,一个网站在提供pc机上良好的用户体验之外,还需要在不同的移动终端(PAD和智能手机)提供良好的网页浏览体验。这是自适应网页设计流行的前提之一。
2013年是自适应网页设计流行的第二点是,为了提供良好的用户体验,很多网站都制作了自己的APP,这不为一种好的方法,但这个成本也相对高昂,且推广也不是一件简单的事情,用户不会浏览一个网站就下载一个APP,根据Pew Research Center的数据显示,60%的平台电脑使用者还是更倾向于用浏览器来浏览网页而非App。为了进一步让更多人了解这种趋势,我转了阮一峰先生的一篇老文,供感兴趣的研读。(by @puting)
随着3G的普及,越来越多的人使用手机上网。
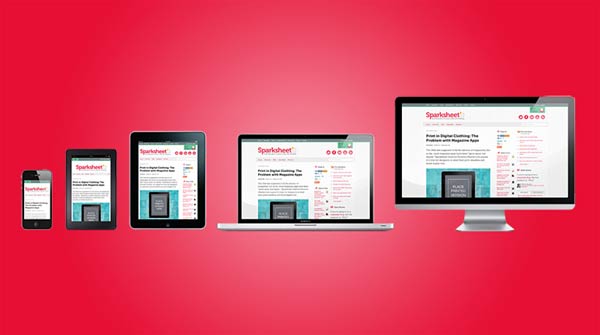
移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?
手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。于是,很早就有人设想,能不能”一次设计,普遍适用”,让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)?

一、“自适应网页设计”的概念
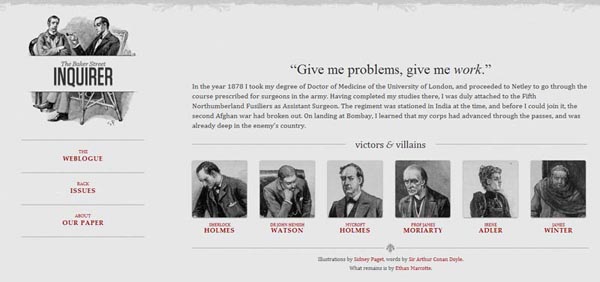
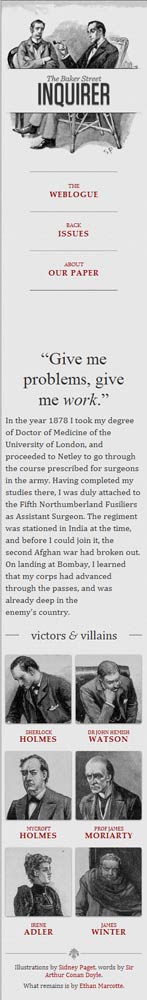
2010年,Ethan Marcotte提出了“自适应网页设计”(Responsive Web Design)这个名词,指可以自动识别屏幕宽度、并做出相应调整的网页设计。他制作了一个范例,里面是《福尔摩斯历险记》六个主人公的头像。如果屏幕宽度大于1300像素,则6张图片并排在一行。

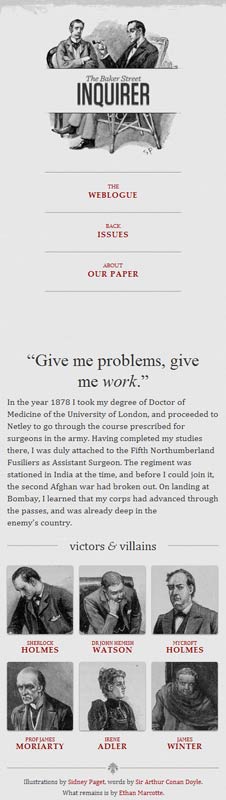
如果屏幕宽度在600像素到1300像素之间,则6张图片分成两行。


如果屏幕宽度在400像素以下,则6张图片分成三行。

mediaqueri.es上面有更多这样的例子。
这里还有一个测试小工具,可以在一张网页上,同时显示不同分辨率屏幕的测试效果,我推荐安装。二、允许网页宽度自动调整
首先,在网页代码的头部,加入一行viewport元标签。viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js。<!–[if lt IE 9]>
<script src=”http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script>三、不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。具体说,CSS代码不能指定像素宽度:
width:xxx px;
只能指定百分比宽度:
width: xx%;或者
width:auto;四、相对大小的字体
字体也不能使用绝对大小(px),而只能使用相对大小(em)。body {
font: normal 100% Helvetica, Arial, sans-serif;上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 {
font-size: 1.5em;然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
small {small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
五、流动布局(fluid grid)“流动布局”的含义是,各个区块的位置都是浮动的,不是固定不变的。
.main {.leftBar {
float: left;float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
另外,绝对定位(position: absolute)的使用,也要非常小心。六、选择加载CSS
“自适应网页设计”的核心,就是CSS3引入的Media Query模块。它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
<link rel=”stylesheet” type=”text/css”上面的代码意思是,如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。
<link rel=”stylesheet” type=”text/css”如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
除了用html标签加载CSS文件,还可以在现有CSS文件中加载。@import url(“tinyScreen.css”) screen and (max-device-width: 400px);
七、CSS的@media规则同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
@media screen and (max-device-width: 400px) {#sidebar {
display:none;上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。
八、图片的自适应(fluid image)除了布局和文本,”自适应网页设计”还必须实现图片的自动缩放。
这只要一行CSS代码:这行代码对于大多数嵌入网页的视频也有效,所以可以写成:
img, object { max-width: 100%;}老版本的IE不支持max-width,所以只好写成:
img { width: 100%; }此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令:
img { -ms-interpolation-mode: bicubic; }或者,Ethan Marcotte的imgSizer.js。
addLoadEvent(function() {var imgs = document.getElementById(“content”).getElementsByTagName(“img”);
imgSizer.collate(imgs);});
不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。有很多方法可以做到这一条,服务器端和客户端都可以实现。